As a developer, you will need to create a digital area that mirrors your distinctive abilities and persona. And a stellar private portfolio web site will help you make your mark within the digital universe.
Imagine an area that not solely highlights your best achievements but in addition attracts potential shoppers and makes a memorable impression on each customer.
This information will provide help to navigate creating an excellent private portfolio. We’ll dissect the method from selecting an eye catching structure to crafting content material that tells your story. It’ll all be aimed toward constructing a web page that resonates with who you might be and the worth you convey.
But the journey would not finish right here. Diving deeper, you will study extra methods and insights that can assist you elevate your portfolio past the strange. Are you prepared? Let’s step into the realm of crafting a portfolio that is not simply seen however remembered.
Table Of Contents
- The Importance of a Personal Portfolio Website
- How to Choose the Right Domain Name
- How to Design Your Portfolio Site
- How to Pick the Right Tools
- How to Showcase Your Best Work
- How to Craft Your Brand Story and Unique Voice
- How to Add Additional Content
- Essential Pages for Your Portfolio
- How to Organize the Home Page
- How to Keep Your Portfolio Fresh
- Conclusion
Short Summary
- Building an important private portfolio web page is essential for showcasing your abilities and character within the digital realm.
- This step-by-step information will provide help to overcome widespread challenges like beginning, structuring, and designing your portfolio successfully.
- Learn how to decide on the proper area, design your website, showcase your greatest work, and craft a novel voice to make a long-lasting impression.
- Discover the important parts, further content material choices, social media methods, and search engine marketing strategies to maximise your portfolio’s impression.

Why is a Personal Portfolio Website Important?
Your portfolio, very similar to a store’s facade or what you put on, communicates your private type and requirements, providing a mirrored image of your skilled id.
The construction of your web site, the tasks you highlight, and the narrative you weave about your journey play a pivotal function on this illustration.
While some have navigated their technique to spectacular careers with no digital footprint, lately it is change into an increasing number of vital to have a stable private portfolio. This is especially true for tech professionals—starting from software program engineers to information scientists and AI consultants.
This digital area offers you a spot to point out what units you aside, embodying the core of your distinctive worth proposition. Without this platform, you allow your skilled narrative to probability, allowing others to assemble a fragmented view of your persona.
Not having a web-based private portfolio might nicely dictate whether or not you safe your dream place and efficiently set up a powerful private model, versus fading into the background. In the digital-first period we navigate, a private portfolio transcends mere profit—it emerges as an important instrument for private branding.
How a Personal Portfolio Helps You
For engineers in search of to carve out a particular id within the tech panorama, the hunt to showcase what makes you distinctive is paramount. While GitHub serves as a testomony to your technical talents, it usually speaks a language too specialised for a broader viewers.
Similarly, YouTube affords a platform for personality-driven publicity, however the prospect of chatting with a digital camera for hours might not align together with your most popular mode of expression. Herein lies the unparalleled worth of a private portfolio web page: it stands as one of the vital efficient mediums to characterize your self.
When you are creating your private portfolio, it is essential to reveal your experience and set up your credibility. This calls for clear and concise communication, instantly participating potential shoppers or employers, showcasing your abilities, and fostering a web-based presence.
These will not be mere strategies however vital measures for up to date professionals. By crafting a portfolio that not solely shows your work however propels your profession ahead, you say a particular presence within the aggressive realm of expertise, making certain your distinctive contributions are each seen and valued.

How to Choose the Right Domain Name
When establishing your private portfolio web site, deciding on the proper area identify is a vital choice that may impression your on-line presence considerably.
Your area identify is basically your on-line id, so it is vital to decide on correctly to make a long-lasting impression in your guests and potential shoppers.

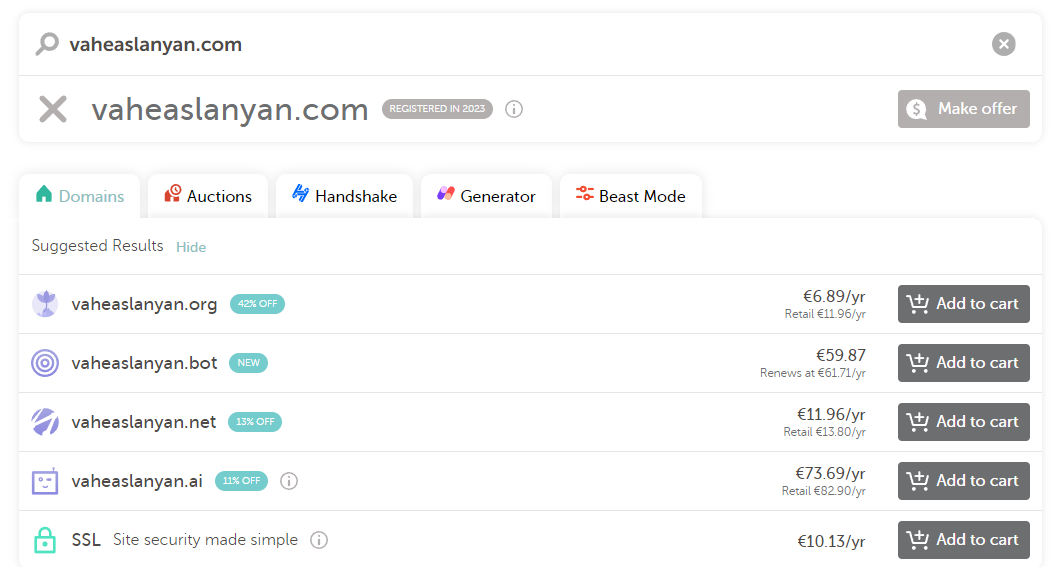
For my private portfolio web page, I prefer to hold it easy: firstname+lastname.com or simply firstname.com. So for me it’s: vaheaslanyan.com. (My firstname + lastname.com)
Other examples are
- JohnDoe.com: This is essentially the most direct strategy, utilizing each your first and final identify. It’s skilled and clear for anybody on the lookout for your work.
- AlexJohnson.dev: For these within the tech business, utilizing a site extension like .dev can spotlight your space of experience.
- MichaelRoberts.design: Similar to the .dev extension, utilizing .design could be a nice selection for professionals in fields like graphic design, UX/UI, or associated areas.
- Elena.co: If your first identify is exclusive sufficient, or in case you choose a shorter URL, you would possibly use simply your first identify with a much less widespread extension like .co.
- MaxCreates.com: If “Max” is your nickname and also you’re in a inventive business, this area clearly signifies what you do and who you might be.

Importance of a Domain Name
Your area identify is the very first thing customers see after they land in your web site, so it ought to be memorable, simple to spell, and replicate your model id.
Here’s why it is vital:
- It Reflects Your Brand: A well-chosen area identify can successfully convey your distinctive voice and what you must supply. If it’s your undertaking portfolio web site, then one thing that displays your identify or nickname is an effective way to perform this.
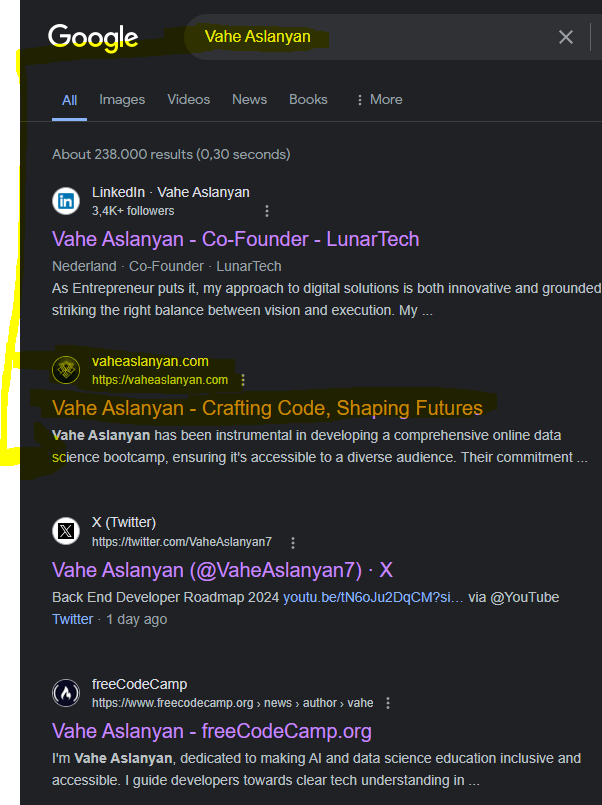
- It Improves Search Engine Ranking: Having related key phrases in your area identify can positively impression your web site’s search engine marketing.
- It Attracts Potential Clients: Knowledgeable and catchy area identify can pique the curiosity of potential shoppers and make your web site stand out.
Tips for Choosing the Perfect Domain Name
- Keep It Simple: Opt for a site identify that’s simple to recollect and kind.
- Include Keywords: If potential, incorporate related key phrases associated to your business or career.
- Consider Your Niche: Ensure your area identify aligns with the kind of work showcased in your portfolio.
- Avoid Numbers and Hyphens: Numbers and hyphens may be complicated and are sometimes forgotten when typing a site identify.
- Check Availability: Verify that the area identify you need just isn’t already taken and is out there for buy. You can use namecheap.com, godaddy.com and plenty of different on-line internet hosting web sites.

How to Design Your Portfolio Site
When deciding on a design in your portfolio web site, it’s vital that the theme displays your skilled model. For instance, attorneys usually desire a theme that implies reliability and authority, whereas educators would possibly select a Learning Management System (LMS) to share programs.
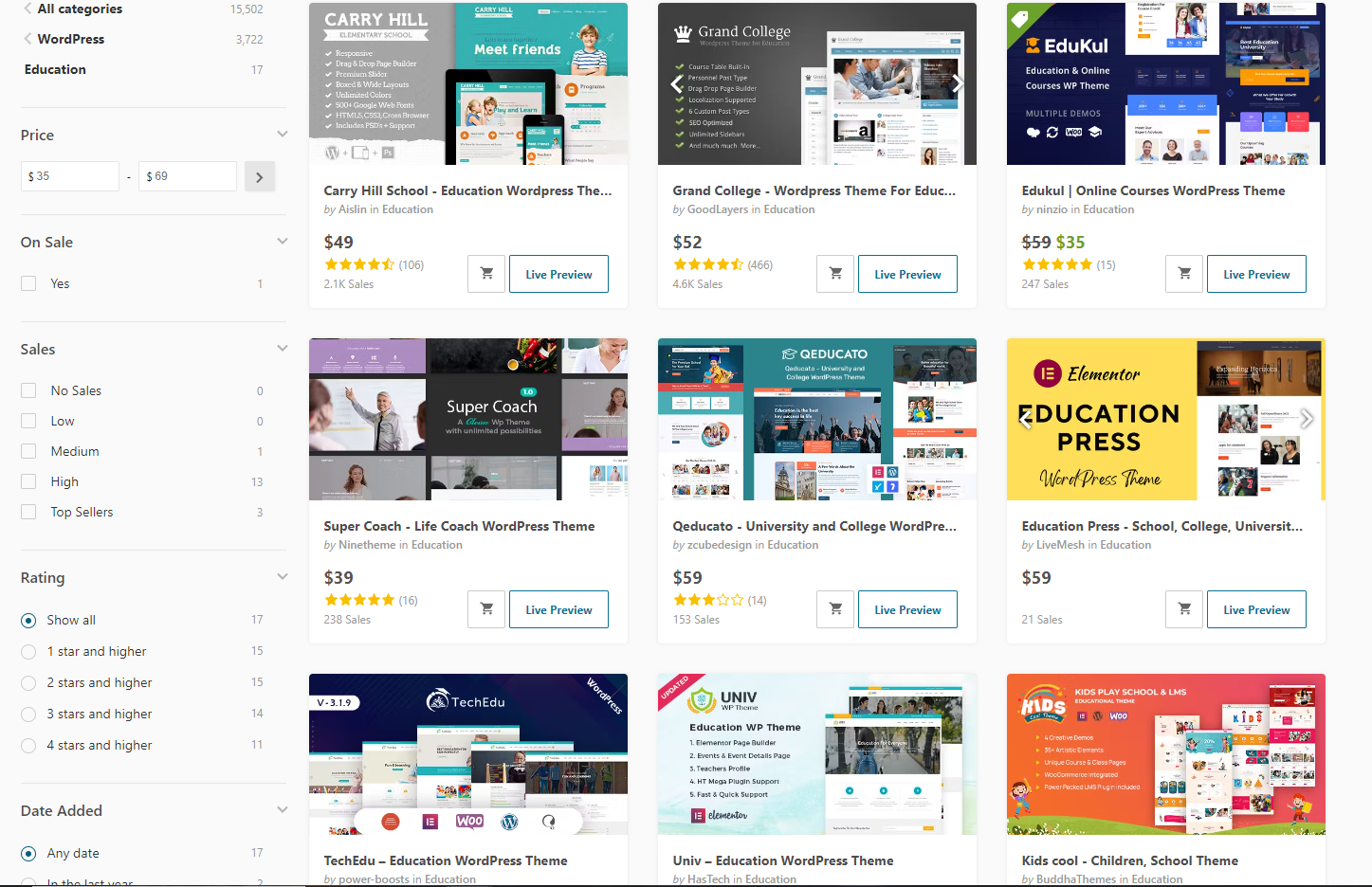
To discover the proper design, web sites like Envato, ThemeForest, and Figma templates are helpful. It’s useful to plan what you need on every web page earlier than deciding on a design.
Here’s the right way to strategy this course of:
Understand Your Brand: First, outline what your model represents and the impression you need to make. Whether your type is trendy and modern or extra conventional {and professional}, your web site’s design ought to align with this.

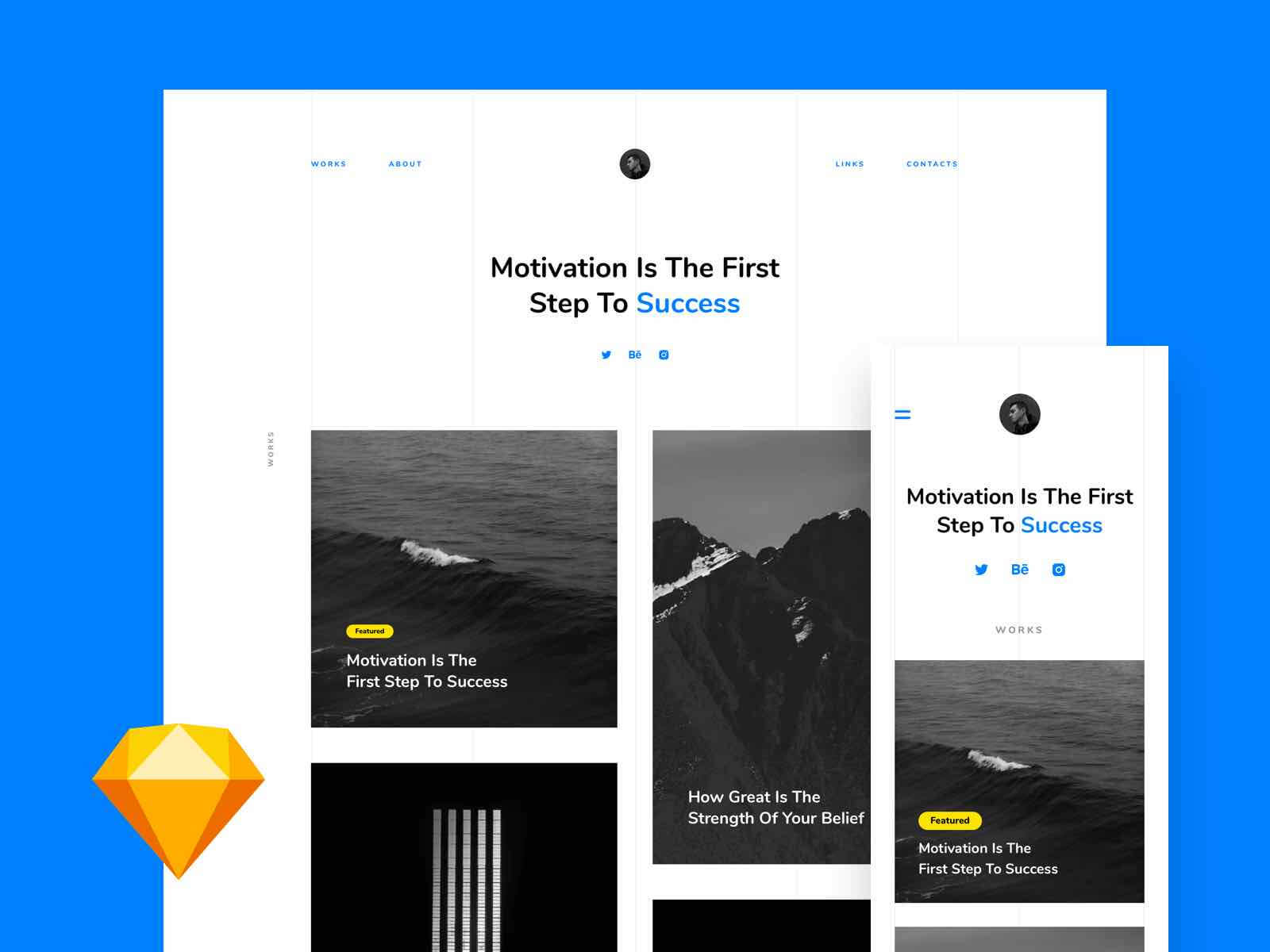
Research Design Options: Explore varied design templates on platforms like Envato, ThemeForest, and Figma. These assets supply a big selection of designs suited to totally different professions, aiding find one which matches your imaginative and prescient.

Functionality and Features Needs: Consider the options important for showcasing your work successfully. For a digital artist, high-resolution galleries could be key, whereas a developer would possibly want assist for embedding code snippets.

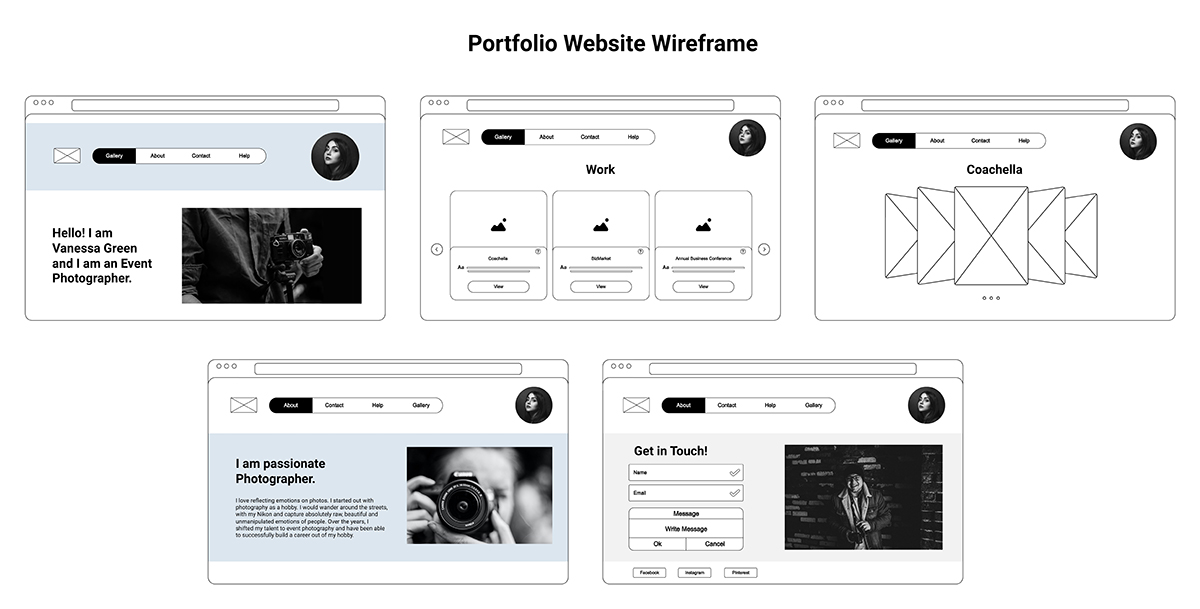
Sketch Your Layouts: Draft a primary structure for every web page of your web site earlier than committing to a design. This helps visualize how the design will accommodate your content material.

Prioritize Simplicity and User Experience: A design that is simple to navigate and never overly sophisticated will hold the main target in your portfolio and supply a greater expertise in your guests.

Ensure Compatibility and Responsiveness: The design ought to look good and performance nicely throughout all gadgets and browsers. Responsiveness ensures your web site adapts to any display dimension.

Customization Flexibility: Look for a design that gives customization. Being capable of modify parts like colours, fonts, and structure means you’ll be able to tailor the design to suit your model completely.

Test and Gather Feedback: If potential, take a look at the design with a few of your content material and ask for suggestions from colleagues or mentors. Their insights will help you gauge the design’s effectiveness in presenting your work.
By fastidiously selecting a design that represents your skilled model, you create a powerful basis for a portfolio web site that successfully showcases your abilities and communicates your distinctive worth to guests.

Choosing the proper instruments to construct your portfolio includes understanding your wants, evaluating out there choices, and deciding on options that align together with your abilities and targets.
This chapter guides you thru this course of, from deciding between coding your individual website vs utilizing a no-code platform to deciding on the proper internet hosting supplier.
Understand Your Needs
First, it is vital to establish your discipline: are you within the tech business, or are you in another line of labor?
Your discipline of labor considerably influences your selection of portfolio instruments. Tech professionals would possibly lean in the direction of custom-coded websites to showcase their coding prowess, whereas these in non-tech fields might choose no-code builders for his or her comfort and ease of use.
Next, you will need to consider your abilities to determine the right way to truly create the positioning. Do you need to code your individual portfolio, or select a no-code resolution?
Assess your abilities actually. If you are snug with coding, a custom-built website could be the easiest way to showcase your technical talents. For these with out coding abilities or a need to study, no-code platforms supply a sensible and environment friendly different.
Then you will need to set your web site targets and aims. Define what you need your portfolio to realize. Are you seeking to entice freelance shoppers, land a full-time job, or just showcase your work? Your targets can affect the selection of platform, design, and content material of your portfolio.
Options for Tech Professionals
Coding your individual portfolio from scratch affords full management over design and performance, permitting you to create a novel and personalised on-line presence. It additionally showcases what you are able to do with code.
Benefits of Custom Coding
- Customization: Tailor each facet of your website to suit your private model.
- Skill Demonstration: Showcase your coding capacity to potential employers or shoppers.
Recommended Technologies and Frameworks
- HTML, CSS, and JavaScript Basics: The basis of internet growth, important for any custom-built portfolio.
- Advanced Frameworks: Utilize React, Angular, or Vue to create dynamic and responsive websites.
Hosting Solutions for Coders
- GitHub Pages: A free choice for internet hosting easy, static websites.
- Netlify and Vercel: Provide extra flexibility and assist for dynamic websites constructed with superior frameworks.
No-Code Solutions for Non-Tech Professionals
No-code platforms have democratized internet design, enabling anybody to create lovely, purposeful web sites with out writing a single line of code.
Comparing Popular No-Code Platforms
- PhrasePress: Versatile and broadly used, with intensive themes and plugins.
- Webflow: Offers unparalleled customization and adaptability with out requiring coding information.
- Squarespace: Known for its ease of use and gorgeous, design-forward templates.
How to Choose the Right Hosting Option
Your internet hosting supplier impacts your website’s loading pace, uptime, and general consumer expertise, making it a vital consider your portfolio’s success.
Some Common Hosting Providers
- Namecheap: Offers inexpensive, dependable internet hosting with wonderful buyer assist.
- Alternative Options: Explore different respected suppliers like Bluehost and SiteFloor primarily based in your particular wants.
Choosing the proper instruments in your private portfolio requires a considerate analysis of your wants, abilities, and targets. Whether by {custom} coding or no-code platforms, the proper portfolio is inside attain.
By fastidiously deciding on the proper instruments and platforms, you’ll be able to create a portfolio that not solely showcases your work but in addition helps you obtain your profession aspirations.

How to Showcase Your Best Work
When establishing your portfolio web page, it is important to showcase tasks that replicate your present focus in software program engineering, information science, AI, or no matter space of tech you name dwelling.
Select tasks which can be latest and reveal your abilities and pursuits in these areas, making certain your portfolio aligns with the skilled course you are aiming for.
Categorize Your Projects
Divide your tasks into classes like software program growth, information evaluation, or synthetic intelligence to assist guests navigate your portfolio extra simply.

This group permits you to show a broad ability set, making it clear you are well-versed in a number of facets of tech. It additionally helps guests shortly discover tasks that align with their particular pursuits or wants.
Provide Detailed Project Descriptions
For every undertaking, write a short description that outlines the undertaking’s targets, your function in its growth, and the expertise used. Highlight any distinctive challenges you encountered and the way you overcame them, showcasing your problem-solving abilities.

These descriptions give context to your work and assist guests perceive the depth of your technical experience and creativity.
Use High-Quality Visuals and Code Snippets
Incorporate clear screenshots of your tasks or UI designs, and contemplate together with code snippets for instance the standard of your coding practices.

Visuals assist convey the complexity and performance of your tasks, whereas code snippets can provide fellow tech professionals perception into your technical strategy. Together, they supply a complete view of your capabilities.
Include Client or Collaborator Testimonials
Testimonials from shoppers, colleagues, or collaborators can add credibility to your portfolio. Positive suggestions in your technical abilities, work ethic, and talent to ship options can considerably improve your skilled picture.

These testimonials act as a type of social proof, validating your experience in your discipline.
Highlight Achievements and Contributions
Showcase any recognitions, certifications, or contributions to open-source tasks.
For instance, in case you’ve obtained a “Developer of the Month” award from a widely known tech neighborhood, obtained a certification in Advanced Machine Learning from a good on-line platform, or contributed to open-source tasks on GitHub like TensorFlow or Apache Spark, be certain that these are prominently featured.

Highlighting such achievements, like profitable a hackathon or being a part of a group that developed a broadly used software program software, showcases your dedication and energetic engagement within the tech neighborhood.
It additionally positions you as a devoted and completed skilled, underlining your contributions and achievements throughout the fields of software program engineering, information science, and AI.
Feature Interactive Demos
Where potential, embody interactive demos of your tasks or hyperlinks to reside websites the place guests can see your work in motion. This not solely makes your portfolio extra participating but in addition lets guests expertise the usability and performance of your creations firsthand.
Interactive demos may be notably compelling for tasks in AI and information science, the place outcomes and information visualizations play a vital function.
To successfully embody interactive demos or hyperlinks to reside websites in your portfolio, contemplate these approaches:
- Embed Project Videos: Create brief video demonstrations of your tasks and embed them instantly into your portfolio. These movies can information viewers by the performance and options of your creations, offering a dynamic technique to showcase your work.
- Use GitHub Pages: For software program engineering tasks, deploy your internet purposes or instruments on GitHub Pages, offering a direct hyperlink in your portfolio. This free internet hosting service permits you to current reside variations of your tasks, making them accessible to anybody.
- Interactive Data Visualization Tools: For information science tasks, make the most of instruments like Tableau Public or D3.js to create interactive visualizations of your information analyses. Embed these visualizations in your portfolio to let guests work together with the info, perceive your analytical abilities, and respect the insights you’ve got uncovered.
- Host on Cloud Platforms: Use cloud platforms like Heroku or Netlify to deploy your tasks and embody the reside hyperlinks in your portfolio. These platforms assist a variety of programming languages and frameworks, making them appropriate for showcasing each frontend and backend tasks.
- Demo Notebooks for AI Models: Share Jupyter notebooks by way of platforms like GitHub or NBViewer that reveal the workings of your AI fashions. These notebooks can embody code, visualizations, and explanations, providing a complete view of your undertaking’s growth course of and outcomes.
- Create an Interactive Portfolio Section: Design a selected space of your portfolio devoted to interactive demos. This part can embody thumbnails or icons representing every undertaking, which guests can click on on to discover the demo or reside website.
- Use Code Sandboxes: For smaller tasks or code snippets, use on-line code editors like CodePen or JSFiddle to create reside previews. These platforms will let you write HTML, CSS, and JavaScript within the browser and share interactive variations of your work.
By incorporating these strategies, you can also make your portfolio extra participating and supply potential employers or shoppers with a hands-on understanding of your tasks’ usability, performance, and the modern options you convey to the desk in software program engineering, information science, and AI.
Regularly Update Your Portfolio
Keep including new tasks and updating your portfolio to replicate your newest work and ongoing studying within the tech discipline. This demonstrates your dedication to staying present with technological developments and your steady skilled growth. An up-to-date portfolio reveals you are actively concerned in your discipline and obsessed with your work.
By tailoring your portfolio with these concerns in thoughts, you guarantee it successfully showcases your experience in software program engineering, information science, and AI. This strategy not solely highlights your technical abilities but in addition your adaptability and ongoing progress in these quickly evolving fields.

How to Craft Your Brand Story and Unique Voice
Crafting your model’s voice is an important facet of the model’s id, serving because the embodiment of its character throughout all types of communication. A well-defined model voice not solely distinguishes a model in a crowded market but in addition establishes a constant and relatable presence that resonates with its target market.
This chapter delves into the intricate means of sculpting your model’s distinctive voice and narrative, making certain it aligns with its core values, mission, and the expectations of its viewers.
Understanding Your Brand’s Core
The journey to crafting your model’s voice begins with a deep dive into its essence. This includes clarifying your model’s mission, values, and the distinctive proposition it affords to its viewers.
A model voice that’s in concord with these core facets won’t solely be genuine but in addition compelling to your target market.
Identify Your Audience
Understanding and figuring out your target market as a developer is pivotal to creating a private portfolio web site that resonates with the proper folks, whether or not they’re potential employers, shoppers, college students in your programs, or collaborators. Here’s the right way to refine your strategy primarily based on who you are chatting with most frequently:
For Educators and Course Creators
If analytics or suggestions means that a good portion of your guests (just like the 90% within the instance) are potential college students fascinated with your programs, your portfolio ought to place you as a topic professional and a succesful educator. Here’s how:
- Showcase Educational Content: Highlight programs you’ve got created, workshops you’ve got carried out, and any instructional supplies you supply. Use clear, participating descriptions and embody pupil testimonials to underscore the worth of your programs.
- Demonstrate Expertise: Include an in depth “About Me” part that outlines your credentials, expertise, and any awards or recognitions you’ve got obtained in your discipline. This helps construct belief and set up your authority.
- Provide Free Resources: Offering free tutorials, weblog posts, or downloadable assets may be an effective way to showcase your information and educating type, encouraging guests to interact together with your paid programs.
- Engage with Interactive Demos: Use interactive parts or demos associated to your programs to interact guests and provides them a style of what you supply, making your website and programs extra memorable.
For Developers Seeking Employment
If your main objective is to draw potential employers, your portfolio wants to emphasise your technical abilities, tasks, and the skilled worth you convey. Here’s the right way to tailor your website:
- Highlight Relevant Projects: Showcase a number of tasks which can be most related to the sorts of roles you are in search of. Include detailed case research that stroll by your problem-solving course of, applied sciences used, and the outcomes achieved.
- Professional Narrative: Use the “About Me” part to relate your skilled journey, emphasizing experiences and abilities that align together with your profession aspirations. Mention any collaborative tasks to reveal teamwork and communication abilities.
- Testimonials from Colleagues: Including endorsements from previous colleagues, supervisors, or collaborators can add credibility and supply perception into your working type and contributions to a group.
- Technical Blog: If you keep a weblog, concentrate on posts that spotlight your experience, insights into expertise traits, and options to widespread issues in your discipline. This not solely showcases your information but in addition your capacity to speak advanced concepts clearly.
General Tips for Identifying Your Audience
- Survey Your Visitors: Simple surveys or suggestions kinds in your web site can present direct insights into who your guests are and what they’re on the lookout for.
- Analyze Website Analytics: Use instruments like Google Analytics to grasp the demographics, pursuits, and habits of your website’s guests. Look for patterns within the pages visited, the content material engaged with, and the referral sources.
- Social Media Insights: If you employ social media to share your work or insights, platforms like Twitter, LinkedIn, and Instagram present analytics that may provide help to perceive your followers’ profiles and preferences.
- Competitor Analysis: Look on the portfolios of friends in your discipline. Notice who their target market appears to be and the way they interact with them. This can supply clues about your individual viewers.
Identifying and understanding your target market permits you to craft a portfolio that speaks on to their wants and pursuits. Whether you are educating, in search of employment, or providing freelance providers, a centered strategy ensures that your portfolio resonates with the proper folks, making it a strong software in reaching your skilled targets.
Craft Your Brand Narrative
Once you will have a transparent understanding of your model’s core and its viewers, the following step is to weave your model narrative.
This narrative ought to inform the story of your model—the place it comes from, what it stands for, and the place it’s headed.
The narrative turns into the inspiration upon which your model voice is constructed, making certain that each message you convey is coherent and aligned together with your model’s story.
Be Aware of the Tone of Your Voice
The tone of your model voice can differ relying on the context and the platform, but it surely ought to at all times replicate your model’s character.
Whether it is assured and authoritative, pleasant and conversational, or inspirational and aspirational, the tone ought to be constant throughout all channels to keep up model recognition and loyalty.
Consistency Is Key
Maintaining consistency in your model voice throughout all platforms and touchpoints is essential. This consistency helps in constructing belief and credibility together with your viewers. It ensures that regardless of the place or how your viewers encounters your model, they obtain the identical expertise and message.
Evolve Your Voice
While consistency is crucial, it is also vital to permit your model voice to evolve together with your viewers and the market. Stay open to suggestions and be prepared to regulate your voice as wanted to make sure it stays related and interesting to your viewers.
Crafting your model story and distinctive voice just isn’t a one-time effort however an ongoing means of refinement and evolution.
By staying true to your model’s core, understanding your viewers, and being constant but versatile in your strategy, you’ll be able to create a model voice that not solely defines your model’s id but in addition builds lasting connections together with your viewers.

How to Add Additional Content
Enhancing your private portfolio web site with a wide range of content material not solely enriches the customer’s expertise but in addition showcases the breadth of your capabilities. Here are some key additions that may rework your website:
Client Testimonials and Peer Reviews
Incorporate suggestions from earlier shoppers or colleagues to spotlight your abilities and professionalism. Testimonials lend authenticity and foster belief in your portfolio.
Example: a bit titled “What People Are Saying” can characteristic a carousel of quotes from previous shoppers, similar to: “Alex reworked our model’s imaginative and prescient into actuality with distinctive design and a spotlight to element. Working with them was a game-changer!” – Jamie, Brand Manager
Detailed Case Studies
Showcase your standout tasks with complete case research. These narratives supply a deep dive into your inventive course of, problem-solving talents, and the impression of your work.
Example: a web page devoted to a rebranding undertaking for an area café, together with the problem (“Revitalizing a beloved native model”), the method (from preliminary sketches to remaining design decisions), and the impression (elevated buyer engagement and gross sales).
Blog Insights
A weblog part can function a platform for sharing your experience, business insights, or private reflections. It displays your dedication to your craft and ensures your website stays vibrant with new content material.
Example: a collection of posts underneath “Design Insights,” with entries like “The Future of Web Design: Trends to Watch” or “My Creative Process: From Concept to Completion,” offering readers with invaluable information and a peek into your inventive world.
Behind-the-Scenes Glimpses
Offer a glance into your inventive journey by behind-the-scenes content material like sketches, temper boards, or early designs. This transparency into your course of can fascinate guests and add depth to your work presentation.
Example: a gallery referred to as “The Making of a Logo,” that includes early sketches, revisions, and commentary on the thought course of behind every stage, culminating within the remaining design.
Engaging Interactive Elements
Incorporate dynamic options similar to sliders, animations, or interactive galleries. These parts could make your portfolio extra participating and go away a long-lasting impression on guests.
Example: an interactive gallery for a images portfolio, the place guests can filter photos by theme or coloration. Hovering over a picture reveals the undertaking identify and particulars, whereas clicking enlarges the photograph with an in depth caption.
Awards and Honors
Highlight any accolades or recognitions you’ve got obtained. Showcasing your achievements provides status to your portfolio and distinguishes you out of your friends.
Example: a “Recognition” part displaying badges or trophies from design competitions, accompanied by a short description of the award and the undertaking that gained it, similar to “Winner of the 2023 Design Innovation Award for the Eco-Friendly Packaging Series.”
Video Demonstrations
Embedding video content material, whether or not undertaking walkthroughs or shopper suggestions, can present an immersive expertise. Videos add a dynamic layer to your presentation, making your work extra relatable and memorable.
Example: a video walkthrough of a cellular app design course of, ranging from wireframes to the completed product, with voiceover explaining design decisions, challenges overcome, and consumer suggestions included into the ultimate model.
Infographics and Data Visualizations
For these whose work includes information, including infographics or visualizations can compellingly current advanced info. This not solely showcases your capacity to simplify intricate information but in addition your inventive strategy to visible communication.
Example: an infographic titled “The Impact of Good Design on User Engagement,” showcasing statistics on consumer retention, satisfaction, and conversion charges earlier than and after an internet site redesign, highlighting your capacity to drive outcomes by design.
Diversifying the content material in your private portfolio web site with additions like testimonials, in-depth case research, and interactive parts enriches your on-line presence. Such enhancements not solely amplify the enchantment and credibility of your portfolio but in addition reveal your complete ability set and creativity.

What Pages You Need in Your Portfolio
To make your private portfolio web site really unforgettable, paying shut consideration to its construction and content material is paramount.
The objective is to showcase not simply your work and skills, however to determine a holistic on-line platform that mirrors your skilled id. Integrating particular important pages is vital for an in depth presentation of your competencies to potential employers or shoppers.
Here’s an in depth information on the important pages which can be basic to a standout private portfolio:
Home Page: The Gateway to Your Professional Universe
The dwelling web page serves because the preliminary welcome to your skilled area, offering a short but impactful overview of your id and choices. This first impression is important, setting the tone for the customer’s expertise in your website.

Your dwelling web page ought to emphasize:
- Engaging Introduction: Introduce your self with a fast point out of your skilled designation and experience.
- Visual Elements: Incorporate fascinating visuals or a portfolio reel to right away draw consideration to your work.
- Navigation Tips: Direct guests easily to totally different website sections with clear navigation aids.
Portfolio Section: A Display of Your Expertise
This core part is the place you showcase your best work. Organizing this space thoughtfully ensures that guests can simply navigate by your tasks. You ought to embody:
- Organization by Category: Group tasks by theme, sort, or sector for easy looking.

- Project Summaries: Provide a concise description of every undertaking, outlining your function, the methodology, and the outcomes.

- High-Resolution Media: Present your work with high-quality photos or movies to completely convey its high quality.

About Me Page: Your Professional Narrative
This web page permits you to forge a deeper connection together with your viewers by sharing your story, ambitions, and what makes you distinctive. It ought to cowl:
- Professional Background: Share your profession path, instructional achievements, and vital milestones.

- Skills and Expertise: Spotlight the skills that distinguish you in your discipline.

- Personal Insights: Offering a peek into your private hobbies or pursuits could make you extra approachable and relatable.
Services Offered: How You Can Assist Clients
If your portfolio is supposed to draw freelance or consulting work, clearly element the providers you present. This part ought to convey:
- Services List: Enumerate the providers you supply, similar to design, consulting, or writing.

- Unique Advantages: Describe what units your providers aside from the competitors.
- Workflow Description: Outline your course of from the preliminary contact to undertaking completion, providing potential shoppers a glimpse into your working type.
Contact Information: Simplifying Communication
For potential collaborations, it’s important to make reaching out so simple as potential. Your contact web page ought to embody:
- Various Contact Methods: Provide a contact kind, electronic mail, and presumably a cellphone quantity for straightforward communication.

- Social Media Profiles: Guide guests to your skilled social media pages.
- Geographic Details: If relevant, point out your location or time zone.
Client Testimonials: Evidence of Your Expertise
Testimonials from earlier shoppers or colleagues act as a powerful endorsement of your abilities and dependability. Consider that includes:
- Client Feedback: Include concise, significant quotes from shoppers about their satisfaction together with your work.

- Project Links: Optionally, join these testimonials to particular tasks they discuss with.
- Client Images or Logos: Adding images or logos of the shopper’s firm can add credibility to every testimonial.
Incorporating these key pages into your private portfolio web site not solely successfully showcases your abilities but in addition affords an entire image of your skilled sphere.
By meticulously designing every part, you’ll be able to domesticate a digital presence that attracts in potential shoppers or employers, showcases your proficiency, and distinguishes you in your business.

How to Organize the Home Page
Now let’s speak about the right way to strategically manage the homepage of your private portfolio web site. The essence of the homepage is to succinctly characterize you and ignite the curiosity of holiday makers to delve into your portfolio web page. Essential sections embody:
1. Navigation Bar
A well-designed navigation bar is your customer’s roadmap to your web site. It ought to be intuitive and easy, guiding them by your website with ease.

Include hyperlinks to your portfolio, about web page, providers, and get in touch with info. Ensure it is accessible from each web page, offering a seamless looking expertise.
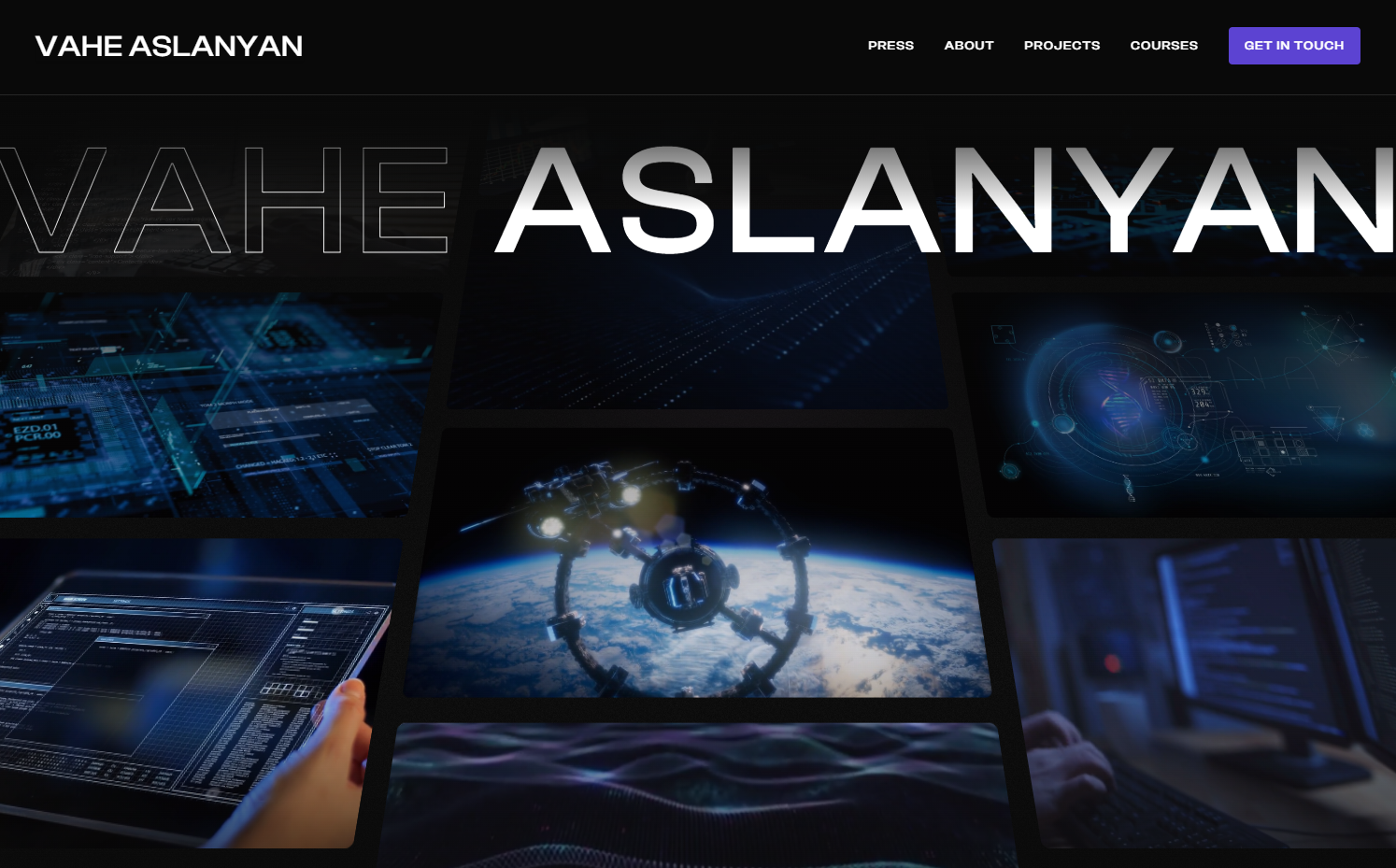
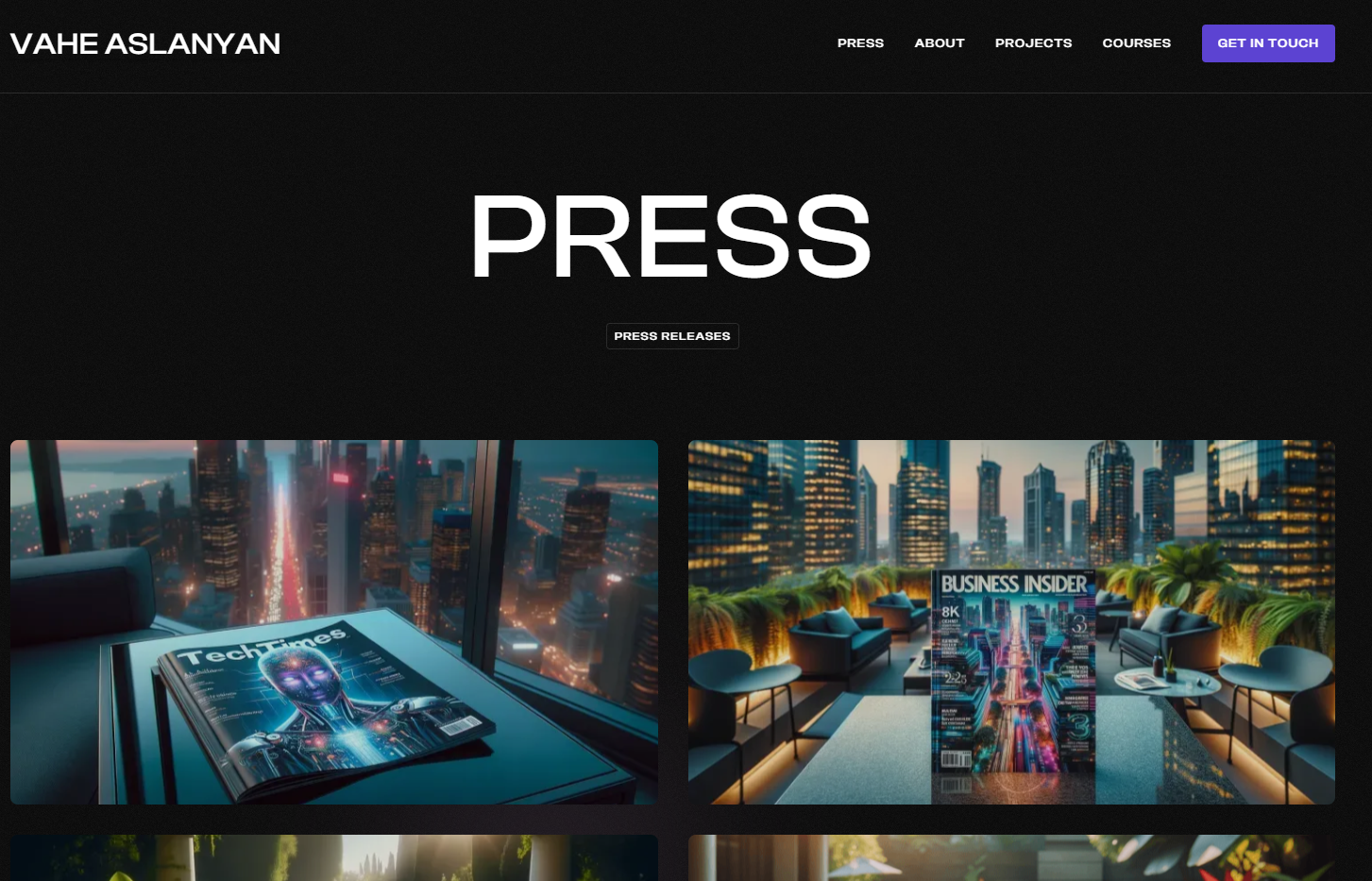
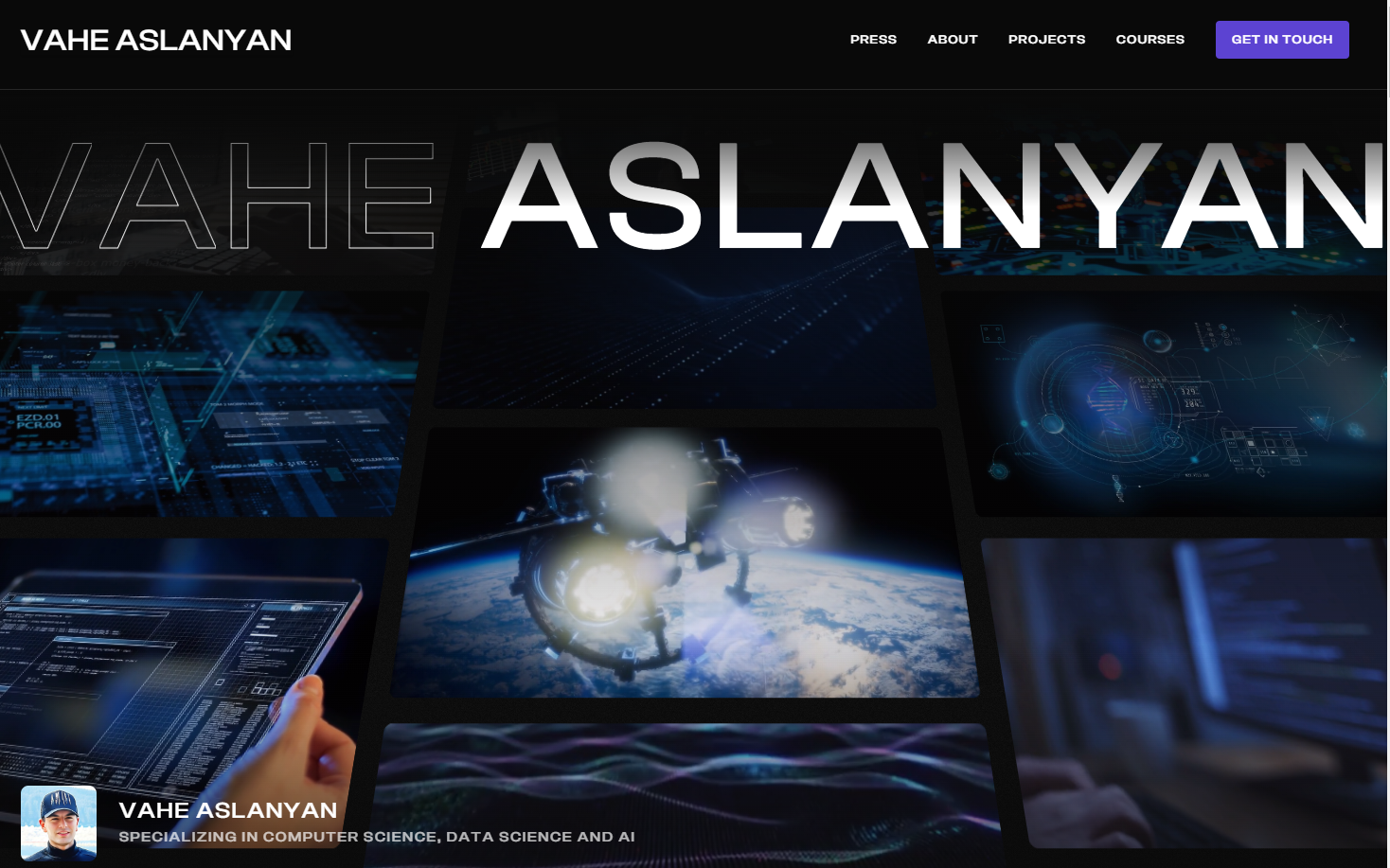
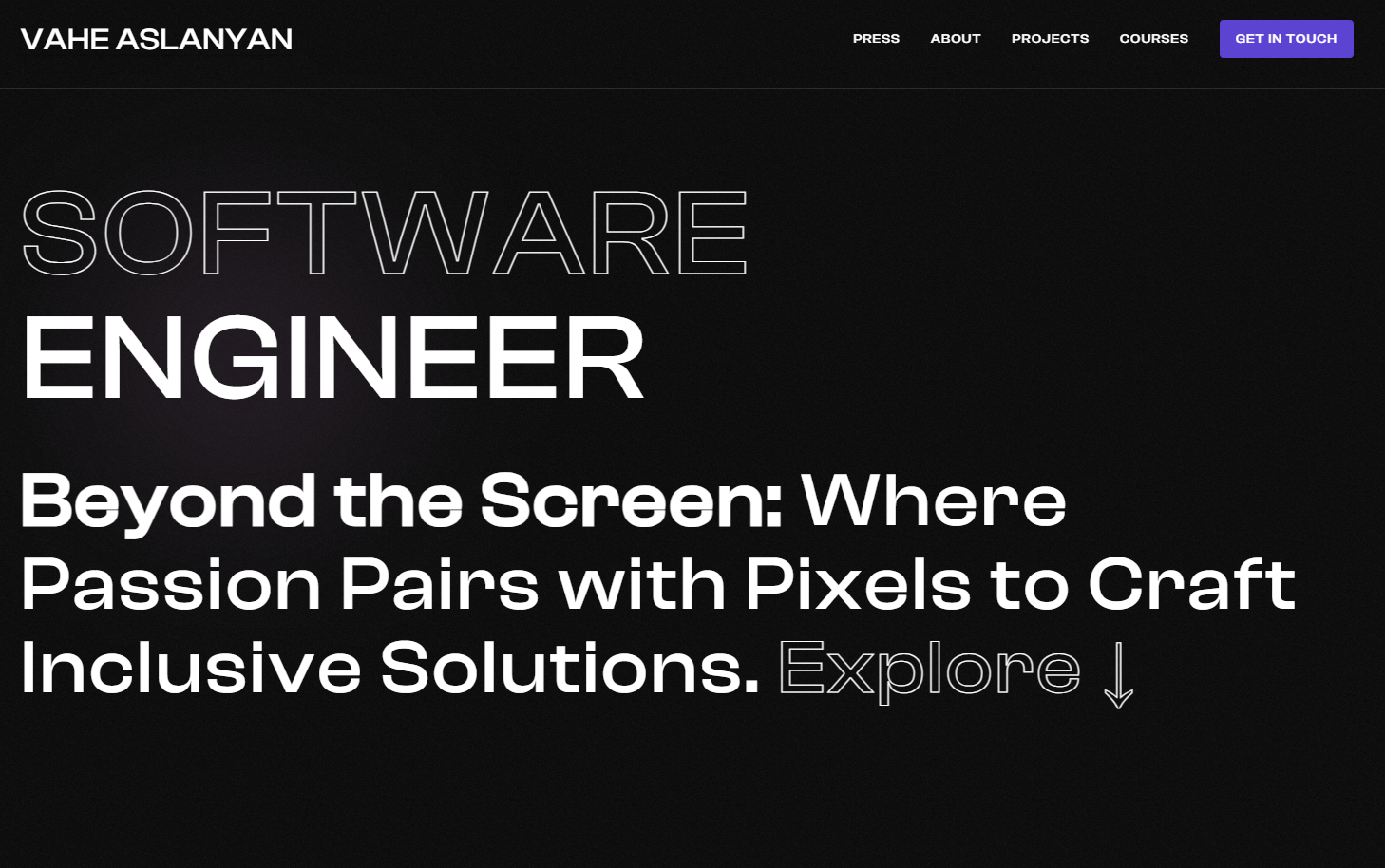
Your header hero acts as the primary impression and the hook that attracts guests in. This part ought to characteristic a putting, high-quality picture or a dynamic slider that represents your work or persona.
Accompany this visible with a daring, concise assertion about who you might be and what you do. This is your probability to make an impression, so select phrases and pictures that resonate together with your skilled id and targets.

My hero picture has my identify in massive print, and informs viewers that I focus on compter science, information science, and AI.
3. Your Skills
Highlighting your abilities is essential in showcasing your competencies to potential shoppers or employers.
Create a visually participating part the place you record your main abilities, maybe utilizing icons or progress bars for a extra dynamic presentation. Focus on the talents that set you aside and are most related to the work you need to entice.

On my website, I emphasize that I’ve had expertise managing groups, optimizing efficiency, and constructing AI-driven merchandise, for instance.
4. Your Case Studies
Case research are highly effective testimonials of your work historical past and success tales. Dedicate a bit to showcase chosen tasks that spotlight your problem-solving abilities, creativity, and the worth you’ve delivered to earlier engagements.
For every case research, present context, your function, challenges, options, and outcomes. Including impactful visuals or hyperlinks to the tasks can enormously improve this part.
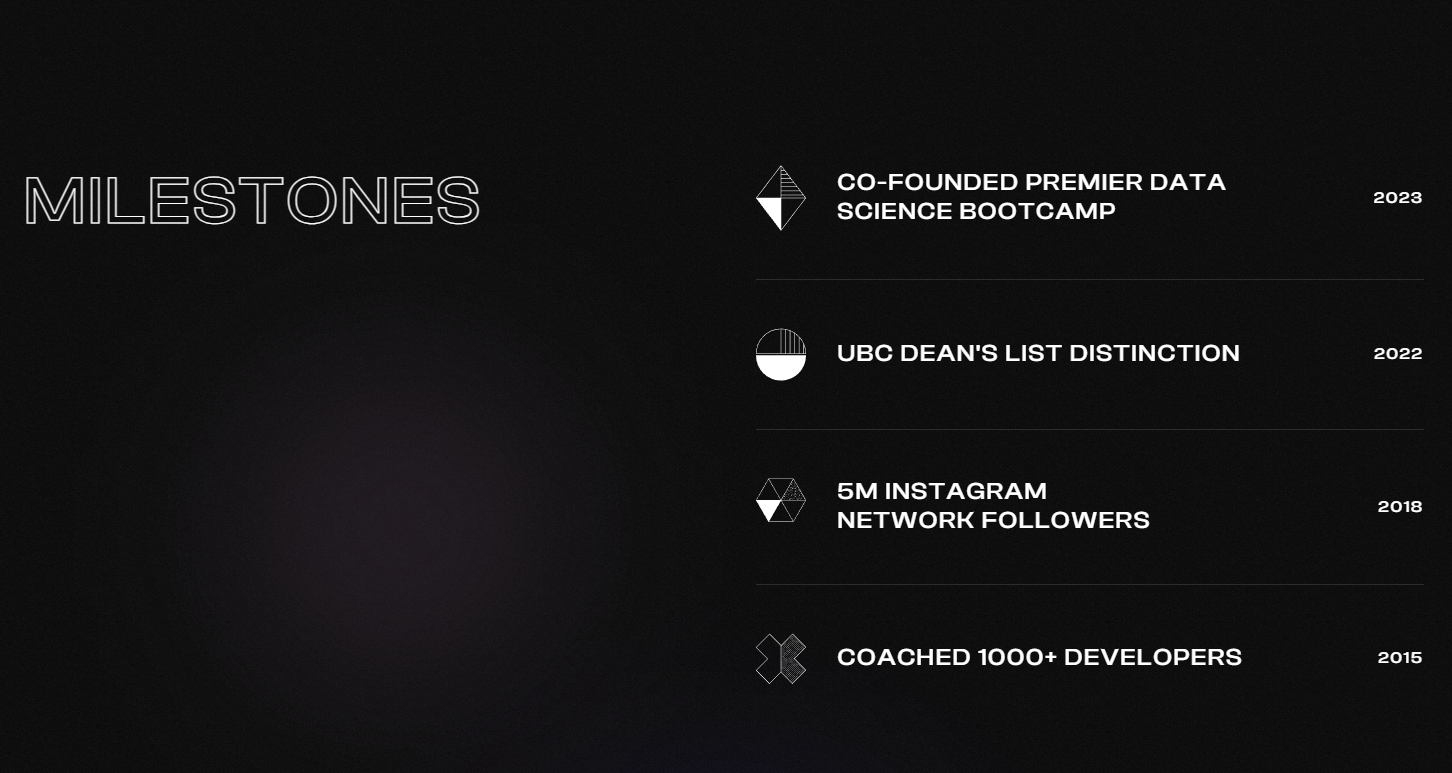
5. Your Milestones
This part is a timeline or a listing of great achievements, awards, recognitions, or different milestones in your profession. It’s a story of your skilled journey and successes.
Presenting this info in a chronological timeline or a visually participating infographic will help inform your story compellingly and succinctly.
You can record achievements similar to beginning an organization, graduating from a level program, reaching a sure variety of followers on social media, and so forth.
6. Testimonials (What others say about you)
Testimonials from previous shoppers, colleagues, or employers lend credibility and belief to your skilled picture. Select quotes that replicate your work ethic, impression, and character.
Displaying these testimonials with the identify, title, and, if potential, a photograph of the particular person offering them provides authenticity and a private contact.
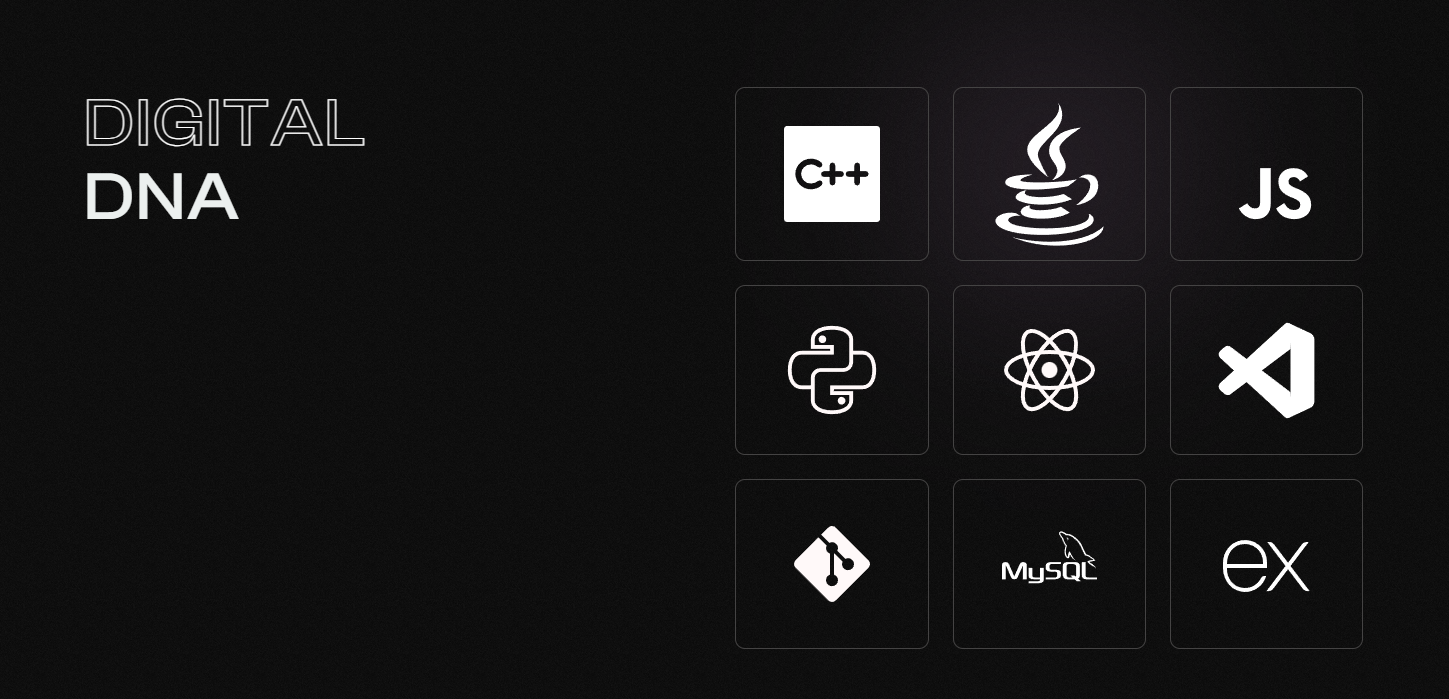
7. Technical Skills
In addition to your basic abilities, it is vital to particularly spotlight your technical abilities. This part ought to element the instruments, applied sciences, software program, and programming languages you might be proficient in.
Using logos or icons of those applied sciences could make this part extra visually interesting and simpler to scan for guests who’re shortly making an attempt to gauge your technical capabilities.

For instance, my “digital DNA” is made up of C++, Java, JavaScript, Python, React, and different in style applied sciences.
Beyond these, your homepage would not require further content material. It’s important to seize the customer’s consideration shortly with compelling visuals and efficient copywriting, given the brief window to make an impression.
Do’s for a Captivating Homepage
- Be Concise: Ensure your message is evident and to the purpose.
- Use Endorsement Logos: Incorporate logos of corporations you’ve got appeared on to construct belief.
- Display Technical Stack Logos: Show the applied sciences you are proficient in utilizing their logos.
- Showcase a Case Study Gallery: Highlight your greatest work in an simply navigable gallery.
- Include a Dynamic Header: Use an attractive hero part to make a powerful first impression.
- Highlight Recent Work: Give guests a glimpse of your newest tasks to point out you are energetic and related.
- Use Testimonials Strategically: Place shopper testimonials the place they will have essentially the most impression, showcasing your reliability and ability.
Don’ts for Your Homepage
- Avoid Random Placement: Structure your content material logically – do not place info haphazardly.
- Steer Clear of Long Paragraphs: Keep your homepage breezy and straightforward to learn with brief, impactful statements.
- Don’t Overwhelm with Content: Your homepage is not the place to squeeze in each element of your portfolio.
- Avoid Image Neglect: Images are essential for visible engagement, so do not omit them.
- Resist Clutter: Keep the design clear and centered to enhance consumer expertise.
- Avoid Technical Jargon: Use language that is accessible to all guests, not simply business insiders.
- Skip the Hard Sell: Present your abilities and achievements with out being overly aggressive.
Effective group of your homepage is essential to making a memorable {and professional} private portfolio web site.
By following these pointers, you make sure that your homepage not solely precisely represents your skilled persona but in addition encourages additional exploration of your portfolio, opening up new alternatives for engagement and collaboration.

How to Keep Your Portfolio Fresh
Keeping your portfolio up to date is essential for reflecting your evolving abilities, experience, and experiences. An participating and present portfolio not solely captivates potential shoppers and guests but in addition illustrates your dedication to your career. Here are methods to make sure your portfolio stays contemporary and interesting:
Continuously Update with New Work
Regularly add your newest and biggest tasks to your portfolio. This demonstrates your energetic involvement in your discipline and your dedication to high quality and innovation. It’s a technique to showcase your progress and adaptableness over time.
Revamp Your Portfolio’s Design
Periodically rejuvenating the design of your portfolio web site can hold it wanting trendy and contemporary. An up to date design can higher interact guests and replicate your capacity to remain in tune with the most recent traits and applied sciences in design.
Showcase Testimonials and Recognitions
Incorporate new testimonials from shoppers or colleagues, in addition to any latest awards or honors you’ve got obtained. This exterior validation of your work provides credibility and may considerably affect potential shoppers’ perceptions of your experience.
Maintain an Active Blog
A weblog could be a dynamic element of your portfolio, providing insights into your work course of, business observations, or detailed undertaking breakdowns. Regular posts hold your website content material contemporary and will help set up you as a thought chief in your discipline.
Leverage Social Media
Use social media platforms to spotlight latest tasks, achievements, and updates out of your portfolio. A sturdy social media presence can prolong your attain, entice a broader viewers, and hold your work within the highlight.
Incorporate Interactive Elements
Adding interactive parts, similar to animations or interactive galleries, can refresh the consumer expertise in your website. These parts could make your portfolio extra memorable and interesting.
Feedback Loop
Invite suggestions in your work and web site from friends and mentors. Implementing constructive suggestions can enhance your portfolio’s effectiveness and reveal your dedication to excellence and steady enchancment.
Diversify Your Content
Show a spread of tasks and abilities, together with collaborative works, to show the breadth of your capabilities. This range can entice a wider array of shoppers fascinated with totally different facets of your experience.
Stay Relevant with Trends
Keep abreast of the most recent traits in your business and incorporate them into your work and portfolio presentation. This reveals that you’re forward-thinking and able to adapting to alter.
By using these methods, you’ll be able to be sure that your portfolio stays an correct, participating illustration of your skilled journey and capabilities. Regular updates and a proactive strategy to showcasing your achievements can considerably improve your portfolio’s enchantment, making it a strong software for attracting new alternatives and shoppers.
Conclusion
When it involves crafting a standout private portfolio web page, do not forget that simplicity and showcasing your greatest work are key. By following the step-by-step information outlined on this weblog, you’ll be able to create a compelling portfolio that successfully highlights your abilities and abilities.
Start by organizing your tasks in a clear and visually interesting structure. Use high-quality photos and concise descriptions to offer guests with a transparent understanding of your work. Remember, your portfolio is a mirrored image of you and your model.
Don’t overlook to incorporate a name to motion that prompts guests to take the following step, whether or not it is contacting you for collaborations or viewing extra of your work. Engage your viewers with a transparent message and encourage them to discover additional. Ready to raise your on-line presence? Take step one and construct that portfolio.
Resources
Kickstart your journey in expertise with our specialised program that dives into Artificial Intelligence (AI) and machine studying. This initiative is crafted to construct your programming experience, supplemented with devoted mentorship and profession steering to pave your means within the tech business.
Propel your profession ahead with this curated record of assets, centered on tangible outcomes:
For entry to those assets and detailed details about our program, go to LunarTech’s web site. Embark in your tech profession path with the proper instruments and assist from LunarTech.
Connect with Me:
About the Author
I’m Vahe Aslanyan, specializing on the planet of pc science, information science, and synthetic intelligence. Explore my work at vaheaslanyan.com. My experience encompasses sturdy full-stack growth and the strategic enhancement of AI merchandise, with a concentrate on creative problem-solving.
Vahe Aslanyan – Crafting Code, Shaping Futures
Dive into Vahe Aslanyan’s digital world, the place every endeavor affords new insights and each hurdle paves the way in which for progress.

I’ve constantly aimed to revolutionize technical schooling, striving to set a brand new, common customary. As we wrap up this handbook, I need to say a giant thanks for spending time with it. Sharing what I’ve realized has made me assume extra about my work. I hope what we have gone by collectively helps you progress ahead in tech.